Мы часто пишем статьи о том, как малому и среднему бизнесу работать с задачами и подрядчиками в сфере дизайна. Рассказываем, каким компаниям и в каких условиях имеет смысл вкладываться в дизайн, на что стоит тратить деньги в первую очередь, какого исполнителя подобрать — фрилансера или полноценное агентство.

В этом кейсе хотим показать, как мы сами работаем над проектами для малого бизнеса. Недавно к нам обратился Александр: он открыл в Ростове-на-Дону стоматологию и обратился к нам с задачей по разработке айдентики и сайта. Пожелания Александра были такие: «хочу, чтобы этот кейс был в вашем портфолио» (спойлер: кейс опубликован в нашем портфолио на Behance). Давайте посмотрим, что из этого вышло.
1. Изучаем задачу
У Александра был ограниченный, но не минимальный бюджет. Он хотел закрыть базовые задачи по дизайну на качественном уровне: получить логотип, фирменный стиль на четырёх носителях — вывеске, визитке, прайс-листе и бумажном объявлении — и сайт.
Александру не требовался полноценный брендбук на сотню страниц, но ему было важно иметь несколько базовых элементов, на основе которых другие исполнители смогут создавать новые носители фирменного стиля — от ручек до рекламных баннеров.
Александр предполагал, что дизайн поможет бизнесу выделиться на фоне конкурентов: не у каждой стоматологии в Ростове-на-Дону есть сайт, тем более с продуманным фирменным стилем. Он хотел, чтобы дизайн соответствовал современным тенденциям, был лаконичным и неброским.
У предпринимателя уже была концепция бренда и название: Soft Dent — мягкая стоматология. Александр хочет, чтобы его бизнес ассоциировался с чем-то приятным, безопасным, дружелюбным. В мягкой стоматологии нет поводов для волнения или страха перед врачами, потому что всё устроено так, чтобы человеку было комфортно и небольно.
Предприниматель подумал над концепцией бренда ещё до того, как пришёл к подрядчику по дизайну. Нам кажется, это правильно — в другой статье мы писали о том, что сильная айдентика и визуальный образ без работающего продукта и продуманного бренда не помогут бизнесу развиваться.
2. Подбираем визуальную концепцию
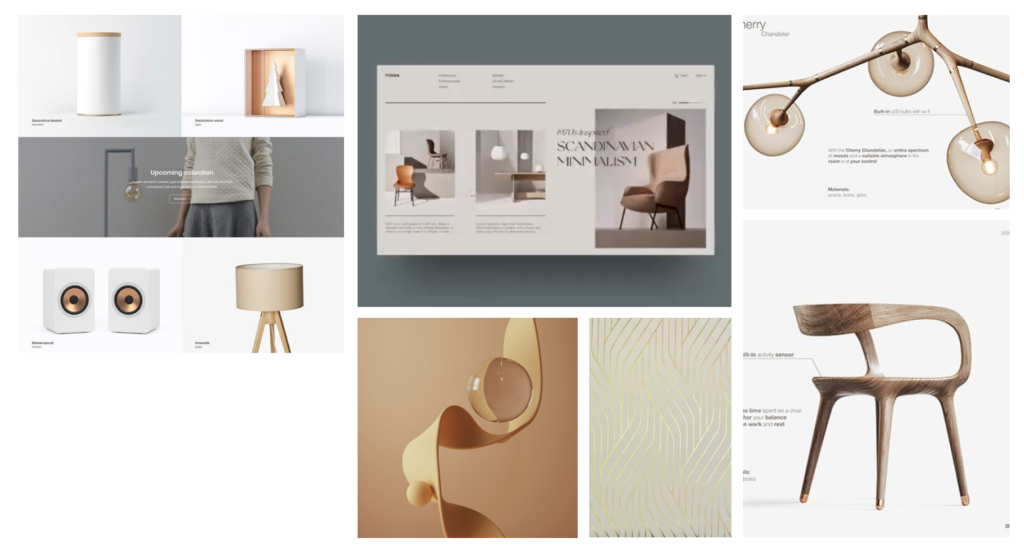
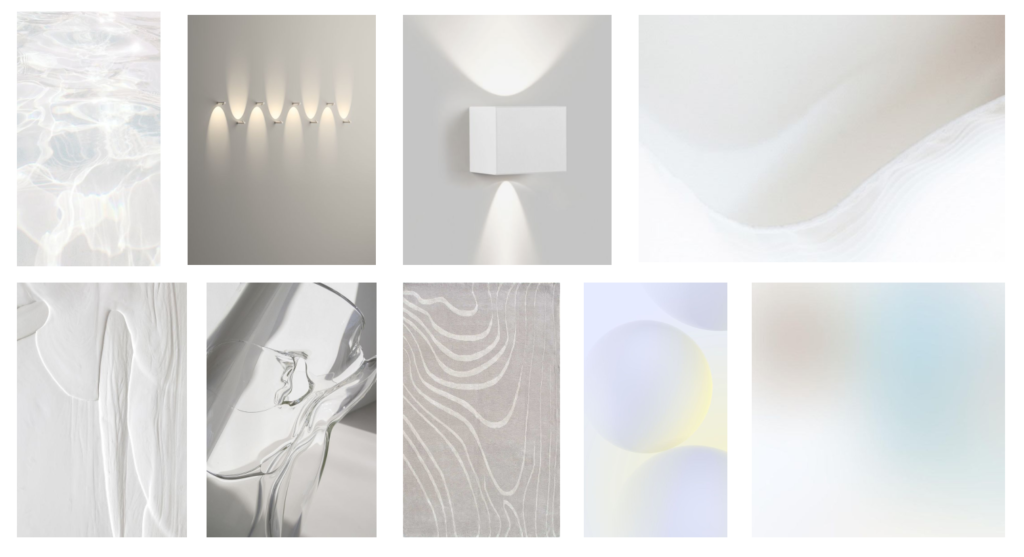
Мы поискали визуальные образы, которые передают ощущения комфорта и мягкости. Обращали внимание на плавные текстуры и натуральные цвета, сразу старались собирать фото интерьеров, потому что знали — в офлайн-бизнесе фирменный стиль может пригодиться в ремонте. Собрали три мудборда с разными концепциям:



Клиент выбрал третью концепцию. Главный цвет в ней — белый, он позволяет создать спокойное и умиротворённое пространство, на котором легко расставить акценты. Причём белый — не значит бесцветный и плоский. С этим цветом мы можем создавать любое по глубине пространство, использовать тонкие оттенки цвета.
3. Рисуем лого
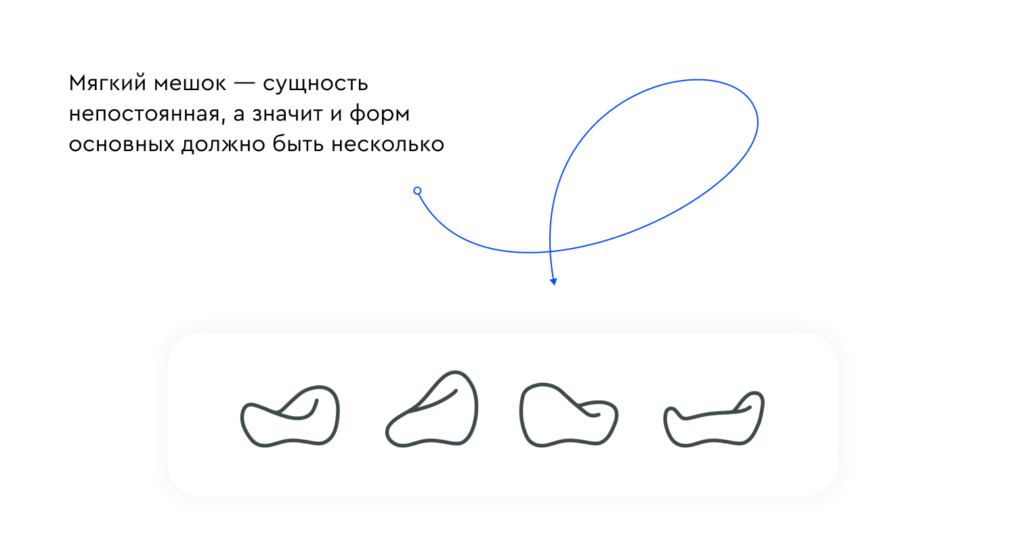
Мы стали искать основу для логотипа — образ, который поддержит идею мягкости и комфорта и будет уместно смотреться внутри выбранной концепции. Подумали про кресла и бинбэги, и затем попробовали найти что-то общее между ними и зубами. Нашлась интересная форма:

Мы нарисовали несколько похожих форм, которые можно использовать вместе, например, на разных видах логотипов:

Александру сразу понравилась эта идея. Мы выбрали одну из форм в качестве основной, подобрали цвет, шрифт и сделали логотип:

4. Рисуем фирменный стиль на носителях — визитке и бумажном бланке
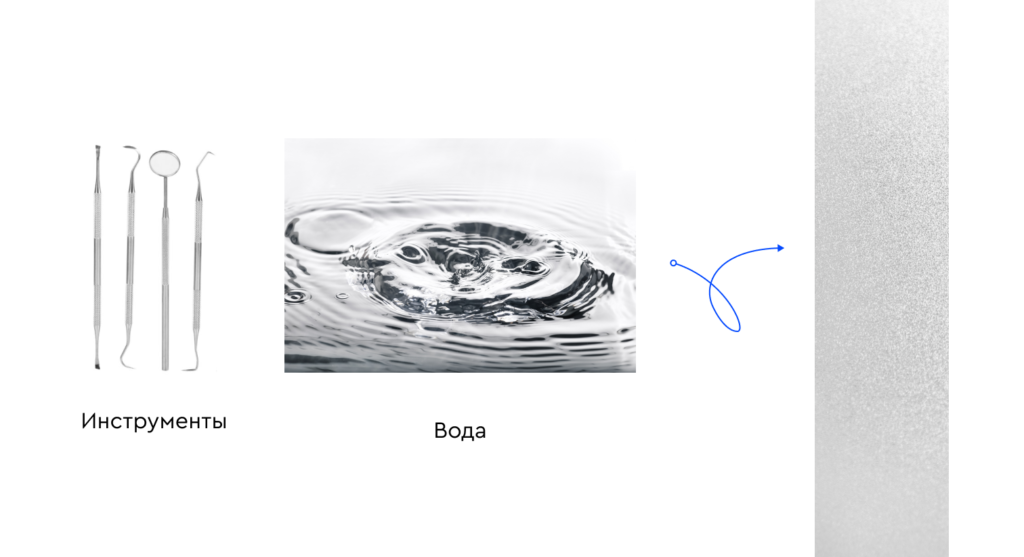
Мы обратили внимание, что Александру понравилась идея использовать воду как визуальную метафору для мягкости. Так мы добавили в фирменный стиль нейтральный серый градиент на стыке металла медицинских инструментов и прозрачной воды:

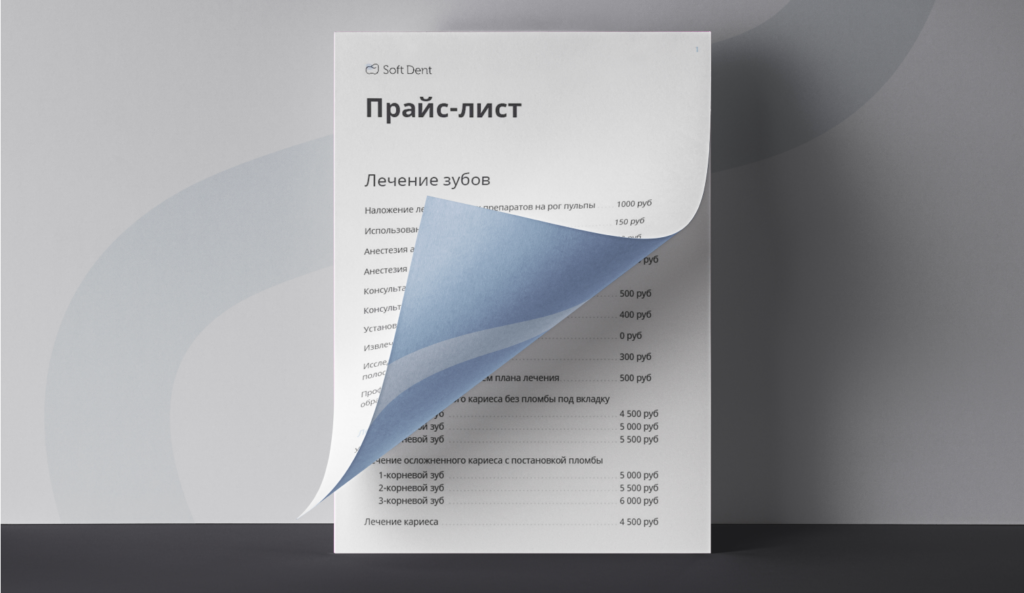
Мы взяли логотип, наши цвета и формы и перенесли их на носители:




5. Готовим сайт
После носителей мы перешли к сайту. Мы сразу предупредили Александра, что в условиях небольшого бюджета сайт логично делать с использованием low-code решений. Мы посоветовали Webflow: он более функциональный и гибкий, чем Tilda, но гораздо проще, чем WordPress.
Договорились, что соберём макеты и сверстаем основные страницы, а в будущем предприниматель сможет сам копировать их и менять контент через админку. Например, если в стоматологии появится дополнительная услуга, у Александра уже будет шаблон для страницы под неё — достаточно его дублировать, добавить туда новый контент и опубликовать.
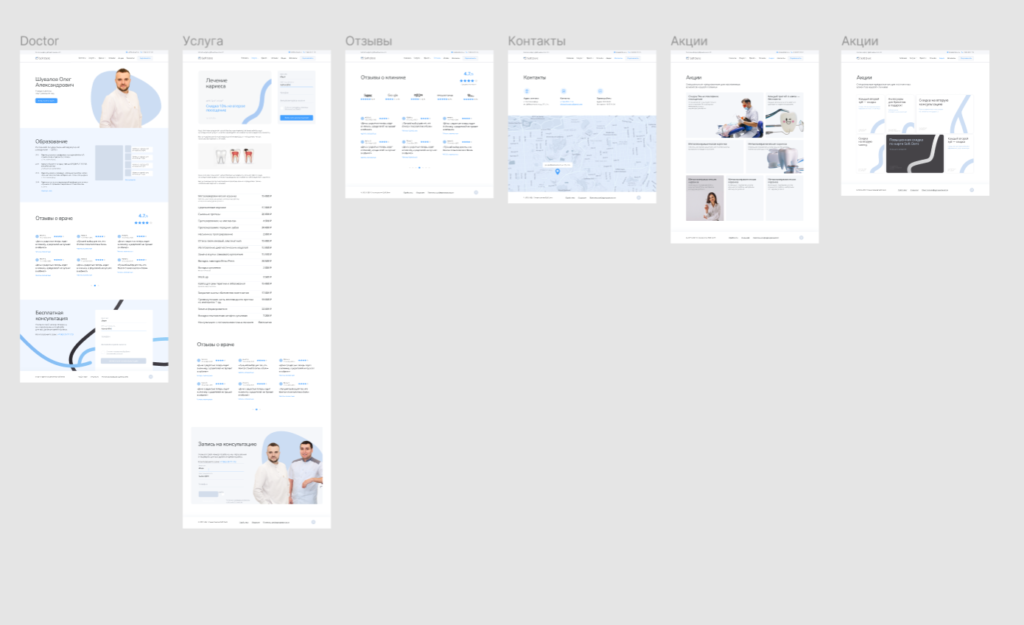
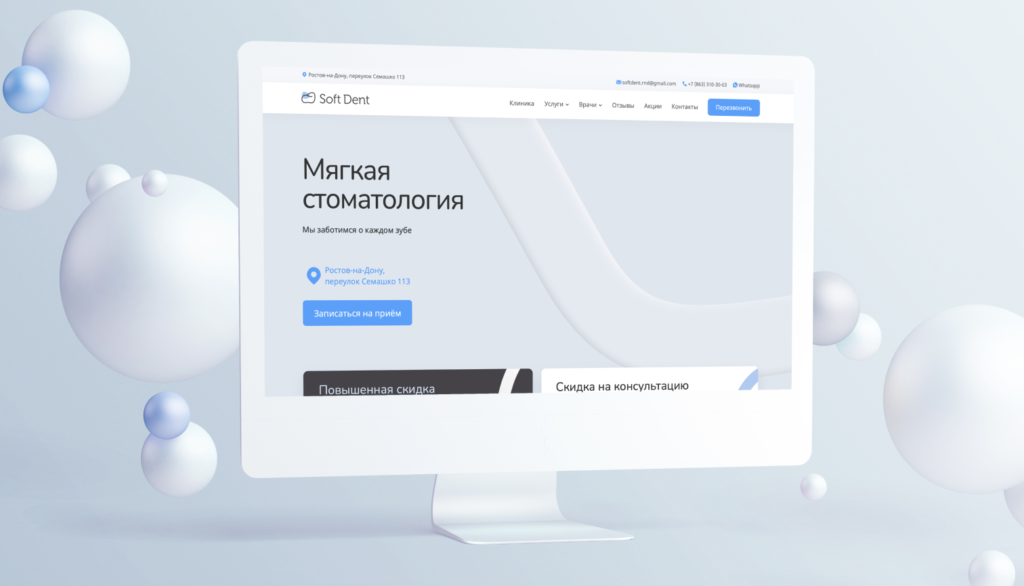
Александр передал нам несколько референсов, мы изучили их, взяли наши цвета, формы и лого и собрали макеты:

Согласовали всё с клиентом, обработали фидбек, сверстали сайт на Webflow и адаптировали его для мобильных.

Итоги проекта и выводы
Мы закрыли этот проект за месяц, а Александр получил фирменный стиль на носителях, лого с продуманной визуальной метафорой, сайт на Webflow.
По завершению проекта мы получили от клиента следующий отзыв:
Было 2 задачи с небольшим (по московским меркам) бюджетом: логотип + фир. стиль и разработка сайта.
Логотип и общий фирменный стиль получились отличными. Со второй итерации мы полностью поняли друг друга так, что все задачи (которые стояли в разработке) были реализованы на 100%.
С сайтом неоднозначнее. По какой-то причине коммуникация сильно упала, но в итоге с кучей огрехов сайт закончили. Изначальный дизайн очень приятный глазу, но не практичный, в сожалению. Функционал как бы есть (за счёт упрощенной CMS), но как бы нет. Но тут и моя ошибка, ибо проект подобного рода стоило разрабатывать не на webflow, а на битриксе, либо WordPress.
В итоге, дизайн действительно радует глаз (как в вебе, так и на носителях), а на сайт либо нехватило бюджета, либо квалификации. Красиво, но сыро.
Multiways спасибо. Я точно могу порекомендовать их для задач связанных с графическим дизайном.
Как-то так. Не уверен, правда, что вы будете публиковать подобный отзыв: D
Александр, владелец стоматологии Soft Dent
Полученная обратная связь оказалась неоднозначной и мы не до конца согласны с оценкой нашей работы по части создания сайта. Проанализировав, почему сложилось такое впечатление, мы пришли к следующим выводам:
- Разработать базовую айдентику и стиль с нами было правильным решением, так как это закладывает фундамент во всю дальнейшую коммуникацию компании с будущими клиентами. Здесь действительно важно делать акцент на глубокую проработку смыслов, качественное исполнение и не жалеть на это ресурсов;
- Сайт было бы лучше заказать у локальной студии или команды фрилансеров — такой подход позволил бы получить большее чувство контроля при выборе технологий, приёмов дизайна и архитектуры сайта.
- Работа со зрелым подрядчиком предполагает доверие к предлагаемым решениям и не подразумевает реализацию собственных творческих идей руками специалистов агентства.
Мы считаем, что Александр выиграл, потому что обратился в агентство не за дизайн-поддержкой — креативами для рекламы или соцсетей, — а за базой. Теперь у него есть фирменный стиль — качественная основа для любого дизайна. Он сможет обратиться и к фрилансеру, и в другое агентство, чтобы развивать эту базу и создавать новые носители. Об этом мы писали в другой нашей статье про пользу брендбука для бизнеса.
Посмотрите, как наш фирменный стиль уже используют в инстаграме Soft Dent: мы не занимались подготовкой этих постов, но считаем, что они выдержаны в соответствии с гайдлайном, и это здорово.


